María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen.
MODELO OOHDM o Método de Diseño de Hipermedia Orientado a Objetos
El modelo OOHDM u Object Oriented Hypermedia Design Methodology, para diseño de aplicaciones hipermedia y para la Web, fue diseñado por D. Schwabe, G. Rossi, and S. D. J. Barbosa y es una extensión de HDM con orientación a objetos, que se está convirtiendo en una de las metodologías más utilizadas. Ha sido usada para diseñar diferentes tipos de aplicaciones hipermedia como galerías interactivas, presentaciones multimedia y, sobre todo, numerosos sitios web.
Al igual que RMM, este método se inspira en el modelo HDM, pero lo que le distingue claramente del primero es el proceso de concepción orientado a objetos. OOHDM propone el desarrollo de aplicaciones hipermedia mediante un proceso de 4 etapas:
- diseño conceptual
- diseño navegacional
- diseño de interfaces abstractas
- implementación
Cada etapa de la concepción define un esquema objeto específico en el que se introducen nuevos elementos (clases).
En la primera etapa se construye un esquema conceptual representado por los objetos de dominio o clases y las relaciones entre dichos objetos. Se puede usar un modelo de datos semántico estructural (como el modelo de entidades y relaciones). El modelo OOHDM propone como esquema conceptual basado en clases, relaciones y subsistemas.
En la segunda etapa, el diseñador define clases navegacionales tales como nodos, enlaces y estructuras de acceso (índices y visitas guiadas) inducidas del esquema conceptual. Los enlaces derivan de las relaciones y los nodos representan ventanas lógicas (views) sobre las clases conceptuales. A continuación, el diseñador describe la estructura navegacional en términos de contextos navegacionales. Un contexto navegacional es un conjunto de nodos, enlaces, clases de contextos y otros contextos navegacionales (contextos anidados) -igual que en HDM definen agrupaciones- que pueden ser definidos por comprensión o extensión, o por enumeración de sus miembros. Losnodos se enriquecen con un conjunto de clases especiales que permiten presentar atributos así como métodos o comportamientos cuando se navega en un contexto particular. Durante esta etapa, es posible adaptar los objetos navegacionales para cada contexto, de forma similar a las perspectivas de HDM.
OOHDM no propone un modelo enriquecido para el dominio de la aplicación, por lo que deja libre al diseñador para elegir el modelo de especificación del dominio. Sin embargo, el modelo hipermedia está definido en dos niveles de abstracción: las clases navegacionales y los contextos navegacionales.
En el momento de la especificación de las clases navegacionales es cuando el diseñador define las correspondencias y, aunque OOHDM sugiere algunas, no impone metáforas preestablecidas tan sistemáticamente como RMM. Los nodos inducidos de las clases del modelo del dominio y los enlaces inducidos de las relaciones del modelo del dominio se pueden precisar. Como el segundo nivel está consagrado a la especificación de la navegación, expresada exclusivamente sobre los objetos navegacionales (no sobre los elementos del modelo del dominio), constituye un mecanismo que permite enriquecer el modelo hipermedia.
La tercera etapa está dedicada a la especificación de la interfaz abstracta. Así, se define la forma en la cual deben aparecer los contextos navegacionales. También se incluye aquí el modo en que dichos objetos de interfaz activarán la navegación y el resto de funcionalidades de la aplicación, esto es, se describirán los objetos de interfaz y se los asociará con objetos de navegación. La separación entre el diseño navegacional y el diseño de interfaz abstracta permitirá construir diferentes interfaces para el mismo modelo navegacional.
Por fin, la cuarta etapa, dedicada a la puesta en práctica, es donde se hacen corresponder los objetos de interfaz con los objetos de implementación.
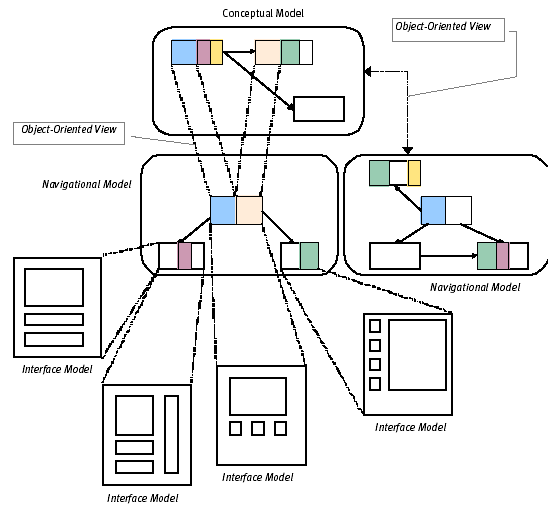
En la siguiente imagen se muestran las relaciones entre los esquemas conceptual, navegacional y los objetos de interfaz en OOHDM. (Fuente: Daniel Schwabe y Gustavo Rossi: The Object-Oriented Hypermedia Design Model (OOHDM).  http://www-di.inf.puc-rio.br/schwabe//papers/TAPOSRevised.pdf).
http://www-di.inf.puc-rio.br/schwabe//papers/TAPOSRevised.pdf).

Aunque los ejemplos que ilustran el método sean siempre del mismo tipo, OOHDM es un método abierto porque, por una parte, el modelo del dominio no viene impuesto y por otra parte, el soporte en objetos del método permite la especialización de las clases navegacionales y de los contextos navegacionales. El objetivo de OOHDM es cubrir la concepción de todo tipo de aplicaciones hipermedia.
La siguiente imagen muestra una vista abstracta de datos puesta en relación con la interfaz real de objetos.

(Fuente: Daniel Schwabe y Gustavo Rossi: The Object-Oriented Hypermedia Design Model (OOHDM).


No hay comentarios:
Publicar un comentario