Un vocabulario visual
para describir arquitectura de información y diseńo de interacción
versión 1.1b (6 de marzo 2002)
Jesse James Garrett
(contact)
(contact)
Tabla de Contenidos
- Resumen
- Historia de versiones
- Consideraciones iniciales
- Trasfondo conceptual
- Elementos simples: paginas, documentos y pilas de éstos
- Creando relaciones: conectores y flechas
- Todo de una vez: conjuntos concurrentes
- Separándolo: puntos de continuación
- Elementos comunes: áreas y áreas iterativas
- Componentes re-utilizables: áreas de flujo y referencias
- Conceptos básicos para elementos condicionales
- Haciendo elecciones: puntos de decisión
- Buscando camino: conectores y flechas condicionales
- Elección múltiple: ramas condicionales
- Elige uno o más: selectores condicionales
- Una decisión, muchos caminos: racimos
- Algunas restricciones pueden aplicar: áreas condicionales
- Conclusión
- Librerías descargbles de formas
Resumen
Los diagramas son una herramienta esencial para comunicar arquitectura de información y diseńo de interacción en equipos de desarrollo Web. Este documento trata las consideraciones en el desarrollo de tales diagramas, delinea una simbología básica para diagramar conceptos de arquitectura de información y diseńo de interacción, y entrega guías para el uso de estos elementos.
Historia de versiones
- 1.1b (6 Mar 2002)
- Información sobre soporte incorporado en OmniGraffle 2.0
- Nueva librería de formas para iGrafx Flowcharter
- 1.1a (17 Sep 2001)
- Nueva librerías de formas para Macromedia FreeHand
- Publicada hoja de trucos y template de formas PDF
- 1.1 (31 Ene 2001)
- Agregado el elemento pila de archivos
- Agregado el elemento selector condicional
- Modificado el elemento flecha para permitir múltiples puntas de flecha
- Modificado el comportamiento del elemento racimo de tal forma que ahora sólo aparece flujo abajo desde un selector o rama condicional
- Modificado el comportamiento del elemento rama condicional para permitir un resultado nulo
- Numerosas mejoras a las librerías de formas
- Nueva librería de formas para Adobe InDesign
- 1.0 (17 Oct 2000)
- Publicación inicial
Consideraciones iniciales
Un vocabulario visual es un conjunto de símbolos usado para describir algo (usualmente un sistema, estructura o proceso). El vocabulario descrito aquí puede ser usado por un arquitecto de información o diseńador de interacción para describir, en un nivel alto, la estructura y/o flujo de la experiencia de usuario de un sitio Web.
Estas descripciones, o diagramas son usados por cinco audiencias primarias:
- Inversionistas y gerentes de proyecto, los utilizan para obtener un sentido general del alcance y forma del proyecto.
- Productores de Contenido, los usan para derivar los requerimientos de contenido.
- Diseńadores visuales y de interfaces, los utilizan para derivar una cuenta de cuántos diseńos de pagina únicos deben ser producidos y obtener un sentido inicial de los requerimientos de navegación e interfaz para estos diseńos.
- Tecnológos, los utilizan para derivar requerimientos funcionales.
- Arquitectos de información y diseńadores de interfaz los usan para desarrollar requerimientos detallados de navegación e interfaz para cada página.
Cada una de estas audiencias (exceptuando los inversionistas) necesita gran cantidad de detalle para hacer su trabajo. El problema es que el detalle que cada audiencia requiere varía en gran manera del detalle requerido por los otros, y la mayoría de este detalle es irrelevante para las necesidades de otras audiencias.
El enfoque sensible es limitar el detalle en el diagrama a lo que puede ser útilmente aplicado por todas las audiencias. El diagrama por lo tanto sirve como un documento hito para el desarrollo de documentos más detallados, específicos a las necesidades de cada audiencia.
Otros requerimientos clave de un vocabulario visual para arquitectura de información y diseńo de interacción incluyen:
- Compatible con pizarra blanca: El vocabulario debería ser tan simple que los diagramas puedan ser dibujados rápidamente a mano. Los elementos del vocabulario debieran ser suficientemente distintos entre sí para que un dibujo medianamente malo no comprometa la claridad del diagrama.
- Independiente de herramienta: El vocabulario debiera estar diseńado de forma que no requiera de software especializado para construir diagramas. El vocabulario no debiera favorecer el uso de una herramienta particular de software, sino permitir a los arquitectos utilizar las herramientas más cómodas a ellos.
- Pequeńo y auto-contenido: Porque estos diagramas son usados por una amplia gama de audiencias con diferentes niveles de conocimiento (o incluso interés) en sistemas de diagramas usados en otras áreas de desarrollo técnico, el vocabulario no debiera requerir tal conocimiento o interés. El total de los elementos debe ser mantenido al mínimo posible, manteniendo una estricta relación uno-a-uno entre conceptos y símbolos, para que el vocabulario pueda ser aprendido y aplicado en forma rápida. Los conceptos expresados por el diagrama pueden ser arbitrariamente complejos; el medio de su expresión no debe serlo.
Trasfondo conceptual
Arquitectura de información y diseńo de interacción son dos caras de la misma moneda. (Ver "Los Elementos de la Experiencia de Usuario" para definiciones de los términos como son usados aquí.) Los diagramas de sitios contemporáneos inevitablemente involucran ambas caras. Pero para cada una, los objetivos del diagrama son levemente diferentes.
En ambos casos, el diagrama se enfoca en lo que llamamos la macro-estructura, entregando sólo detalle suficiente para permitir a los miembros del equipo ver la "gran foto". La tarea del arquitecto es determinar el nivel apropiado de detalle para lograr este objetivo. El detalle específico a nivel de página o micro-estructura, es detallado en otros documentos de los cuales el arquitecto puede no ser directamente responsable de desarrollar.
Cuando describimos arquitectura de información, el diagrama debiera enfatizar la estructura conceptual y organización del contenido. Nótese que la estructura conceptual no es lo mismo que la organización de navegación. El objetivo del diagrama de arquitectura de información no es entregar una especificación de navegación completa; este detalle es mejor puesto en otros documentos, donde cauce menos riesgo de confundir y distraer.
Cuando describimos diseńo de interacción, el diagrama debiera enfatizar cómo el usuario fluye a través de tareas definidas, y lo que son los pasos discretos en estas tareas. Tal como con la navegación, los detalles de interfaz no debieran aparecer en el diagrama - si te encuentras dibujando botones y campos, probablemente estás cargando el diagrama con un exceso de detalle.
Este vocabulario está basado en un modelo conceptual simple abarcando tanto arquitectura de información como diseńo de interacción:
- Al sistema presenta al usuario caminos.
- El usuario se mueve a través de estos caminos mediante acciones.
- Estas acciones entonces causan al sistema a generar resultados.
Elementos simples: paginas, documentos y pilas de éstos
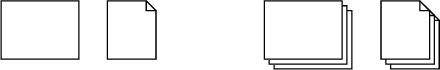
La unidad básica de la experiencia de usuario en la Web es por supuesto, la pagina, la cual representamos con un simple rectángulo. Nótese que la pagina es una unidad de presentación, no (necesariamente) una unidad de implementación -- una pagina en tu diagrama puede representar múltiples archivos HTML (como en una interfaz con frames) o unidades múltiples de código (como en includes en el servidor -- SSI -- o una implementación manejada por bases de datos).
Además de paginas, también hay archivos, parcelas de datos sin propiedades de navegación. Estos archivos son entregados al usuario para su uso fuera de un ambiente de navegador Web, ó browser (tales como archivos de video, archivos independientes como PDFs ó ejecutables). Para estos, usamos nuestro viejo amigo el icono con oreja de perro.

Figura 1a: [izquierda] La pagina y el documento
Figura 1b: [derecha] La pila de paginas y la pila de documentos
Usa una pila de paginas para indicar un grupo de paginas funcionalmente idénticas cuyas propiedades de navegación son inmateriales a la macro-estructura del sitio. Similarmente, una pila de documentos representa un grupo de documentos que reciben tratamiento de navegación idéntico y pueden ser clasificadas como una entidad única (tal como una colección de juegos descargables o una librería de manuales de instrucciones en PDF).
Usamos etiquetas en paginas y archivos para identificarlos. Éstas no tienen la necesidad de ser una correlación con designaciones como el elemento <TITLE> HTML o nombres de documentos, pero deben ser únicos para cada página o documento en el diagrama. Identificadores numéricos únicos y designaciones de tipo también entregan una buena forma de llevar el rastro todas las paginas y documentos en tu diagrama.
Creando relaciones: conectores y flechas
Las relaciones entre los elementos son ilustradas mediante líneas simples o conectores. Estas relaciones conceptuales se traducirán inevitablemente en relaciones de navegación -- pero no todas las relaciones de navegación aparecerán en el diagrama.
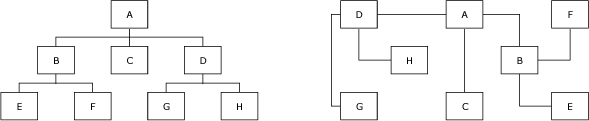
En el caso de la arquitectura de información, éstas relaciones están comúnmente reflejadas a través de la organización jerárquica de paginas en árboles. Sin embargo, esto de ninguna manera es obligatorio ni (en algunos casos) recomendable.

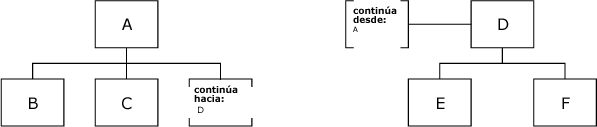
Figura 2a: [izquierda] Una estructura simple de árbol
Figura 2b: [derecha] La misma estructura diagramada de forma diferente
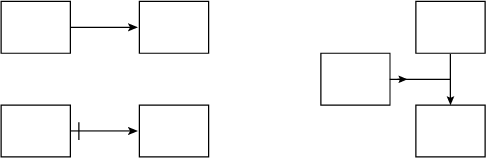
Cuando diagramamos diseńo de interacción, nuestras líneas también deben indicar dirección para indicar cómo el usuario se moverá a través del sistema por una tarea particular. Transformando nuestros conectores en flechas hará el truco de forma limpia. Usamos los términos corriente abajo y corriente arriba para referirnos a la posición de los elementos relativa a este movimiento hacia adelante.
Nótese que estas flechas no son como las flechas que indican una calle de un solo sentido, más bien son como las flechas que indican el camino hacia el patio de comida en el centro comercial. El usuario no está impedido de moverse en dirección opuesta; la flecha indica solamente la dirección en la cual el usuario probablemente querrá ir.

Figura 3a: [arriba izquierda] Flecha indica movimiento corriente abajo hacia el fin de la tarea
Figura 3b: [abajo izquierda] Barra cruzada indica que el movimiento corriente arriba no está permitido
Figura 3c: [derecha] Flechas múltiples clarifican la dirección
Si por alguna razón queremos prohibir el movimiento corriente arriba (como en los casos donde alguna acción irreversible como eliminar un registro ha tomado lugar), usamos una barra cruzada (sólo una corta línea perpendicular) en el extremo opuesto a la punta de la flecha para indicar esto.
En algunos casos, puede ser necesario agregar una punta de flecha adicional cerca de la página corriente arriba para clarificar la dirección del flujo en una arquitectura más compleja. (Una nota práctica: muchas aplicaciones de diagramación no permiten al usuario encadenar dos flechas de esta manera. Para solucionar esto, las librerías de formas incluyen un elemento "punto de goma", un elemento invisible que consiste en un punto único de conexión. Usa este elemento para unir dos flechas.)
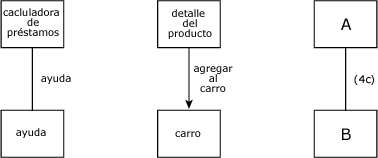
Los conectores y flechas también pueden ser etiquetados, pero el uso de éstas debe ser limitado a casos en los cuales la acción tomada por el usuario necesita ser clarificada. Si las etiquetas se tornan largas, son muchas y comienzan a sobrecargar el diagrama, apunta al lector hacia una nota al pie o una referencia en un anexo.
En los ejemplos dados en este documento, referencias al pie de pagina y en anexos aparecerán como una combinación de número y letra entre paréntesis. Los números se refieren a la pagina de diagrama en la cual la referencia aparece; las letras se refieren a la nota específica. Por ejemplo, la primera nota en la página 3 de un diagrama debería ser referida como (3a), la segunda (3b) y así en adelante.

Figura 4a: [izquierda] Una etiqueta superflua
Figura 4b: [centro] Una etiqueta útil
Figura 4c: [derecha] Una referencia al pie o anexo
Todo de una vez: conjuntos concurrentes
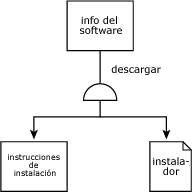
Un conjunto concurrente (representado por el semi-círculo) es usado en casos cuando una acción del usuario genera resultados múltiples simultáneos (tal como abrir una ventana pop-up mientras una página se carga en la ventana principal, o mostrar una pagina mientras un documento es descargado).

Figura 5: Un conjunto concurrente
Como las flechas, los conjuntos concurrentes tienen dirección. Elementos corriente arriba se conectan al lado curvo; elementos corriente abajo se conectan al lado plano.
Separándolo: puntos de continuación
Los arquitectos de información se encuentran a menudo deseando hojas de papel más grandes para diagramar su trabajo. Pero aun si dispositivos de salida de gran formato como plotters fueran ampliamente disponibles, algunas arquitecturas son simplemente muy complejas para ser capturadas en un diagrama único que lo incluya todo.
Para permitirnos separar nuestros diagramas en secciones fáciles de digerir, usamos puntos de continuación (paréntesis cuadrado) para unir los vacíos entre las páginas.

Figura 6a: [izquierda] Un punto "continúa hacia" referencia al lector hacia otro diagrama
Figura 6b: [derecha] Un punto "continúa desde", retomando desde donde salimos de 6a
Un punto de continuación único puede listar una o más fuentes o destinos según se necesite. La orientación de los corchetes (horizontal y vertical) no tiene significado particular; la elección de orientación es problema del juicio estético del arquitecto.
Elementos comunes: áreas y áreas iterativas
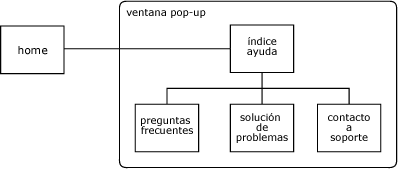
El elemento área (un rectángulo de esquinas redondeadas) es usado para identificar un grupo de paginas que comparten uno o más atributos comunes (tales como aparecer en una ventana pop-up, o tener un tratamiento único de diseńo). Usa etiquetas para identificar estos atributos o (como con los conectores), haz referencias a notas fuera del documento si tienes mucho que decir.

Figura 7: Un ejemplo de uso de un área para representar una ventana pop-up
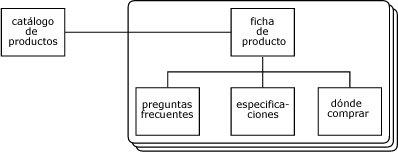
Muchas arquitecturas incluyen repetir la misma estructura básica tal como es aplicada a un número de elementos de información funcionalmente idénticos. Por ejemplo, puedes tener un catálogo de productos en el cual cada producto tiene varias páginas asociadas a él. Podrías dibujar una instancia de esta estructura para cada producto, pero, żpor qué perder el tiempo? Simplemente usa un área iterativa -- una pila de rectángulos con esquinas redondeadas -- en vez.

Figura 8: Un ejemplo de uso de un área iterativa para representar una estructura repetida en un catálogo de productos
Nótese que conectores y flechas no apuntan a las áreas mismas. Los elementos de área sólo sirven para encerrar las paginas. Las áreas deben ser aplicadas con cuidado, es muy fácil pillarse capturando toda clase de detalles con elementos de área que no se manifiestan en la experiencia de usuario (tal como qué páginas son alojadas en cuáles servidores) o de otra manera interfieren con el objetivo general del diagrama de comunicar la macro-estructura.
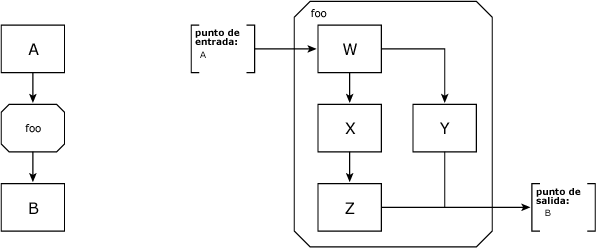
Componentes re-utilizables: áreas de flujo y referencias
Algunos diseńos de interacción requieren que una secuencia de pasos (como por ejemplo, un procedimiento de login) aparezca repetidamente en diferentes contextos a través del diseńo. A menudo estas secuencias son meramente un componente de una o más tareas que el usuario está tratando de lograr. (Esto es análogo al concepto de sub-rutina en programación de ordenadores).
Tal área re-utilizable es llamada un flujo, y es representada en el diagrama mediante dos elementos: el área de flujo, que encierra el flujo mismo; y la referencia de flujo, que sirve como marcador para el flujo en cada contexto en el cual se repite. Ambos elementos tienen la misma forma básica, un rectángulo con las esquinas cortadas (o, si prefieres, un octágono desfigurado).

Figura 9a: [izquierda] Una referencia de flujo sirve tanto como punto "continúa hasta", como punto "continúa desde"
Figura 9b: [derecha] El área de flujo referida en 9a
Las áreas de flujo también requieren el uso de dos tipos de puntos de continuación especiales: puntos de entrada y puntos de salida. Éstos son ubicados fuera del área de flujo, mientras los puntos de continuación, dentro del área de flujo, indican que el flujo abarca múltiples diagramas.
Las referencias de flujo en sí mismas funcionan de manera muy similar a los puntos de continuación. El objetivo de ambos tipos de elementos es el mismo: permitir al arquitecto cortar el diagrama en páginas. La diferencia es que una referencia de flujo puede ser usada en ambas modalidades; "continua desde" y "continua hasta", mientras que un punto de continuación puede sólo ser uno ú otro. Si no necesitas un elemento que tenga ambos roles, probablemente no necesitas usar un flujo.
Conceptos básicos para elementos condicionales
Con cada vez mayor frecuencia, las arquitecturas de información y diseńos de interacción son reformados de manera dinámica por el sistema mientras el usuario se mueve a través del sitio. Esta reformación es lograda mediante lógica condicional, y los elementos restantes de este vocabulario son específicos a estructuras de lógica condicional. He aquí un modelo conceptual básico para la aplicación de elementos condicionales:
- El sistema sigue la pista a uno o más atributos, estos atributos pueden ser particulares a:
- el usuario (tal como el tipo de usuario)
- la sesión (tal como el estado del login)
- el contenido siendo accedido (tal como materia temática)
- o pueden existir "en el mundo" (tal como la hora y fecha).
- Los atributos tienen valores ("3 p.m." es un valor posible para "hora del día").
- La asociación de un atributo con un valor particular es llamada una condición.
- Las condiciones son evaluadas por el sistema para determinar si son verdaderas.
En una arquitectura estática, cada camino es presentado a todos los usuarios bajo toda circunstancia, y cada camino conduce al mismo resultado. En una estructura dinámica, el sistema decide cuáles caminos o resultados son presentados al usuario basado en la evaluación de una o más condiciones.
Para minimizar la sobrecarga en nuestros diagramas, estas condiciones son típicamente descritas en una nota al pie o anexo que acompańa al diagrama.
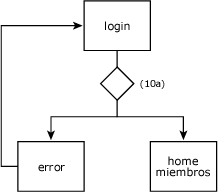
Haciendo elecciones: puntos de decisión
Cuando una acción de un usuario puede generar uno de un numero de resultados, el sistema debe tomar una decisión acerca de cuál resultado debe presentar. (Probablemente el ejemplo más común de esto es manejo de errores en el envió de formularios.) Llamamos a esto un punto de decisión, y como en diagramas de flujo tradicionales, es representado por un diamante.

Figura 10: Un ejemplo de uso de un punto de decisión en una secuencia de login
Nótese que las fechas deben ser usadas en conjunto con los puntos de decisión, para clarificar si los elementos asociados se encuentra corriente arriba o corriente abajo desde el punto de decisión.
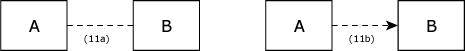
Buscando camino: conectores y flechas condicionales
Un conector condicional (representado por una línea cortada) es usado cuando un camino puede ser o no ser presentado al usuario dependiendo de si una o más condiciones son cumplidas.

Figura 11a: [izquierda] Un conector condicional
Figura 11b: [derecha] Una flecha condicional
Por ejemplo, puede haber una página que contenga información sensible que sólo puede ser vista por empleados de la compańía. La condición en este caso sería el tipo de usuario (empleado); si la condición se cumple, el camino se hace disponible. Si no, no existe camino.
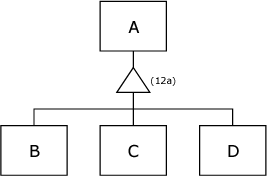
Elección múltiple: ramas condicionales
Cuando un sistema debe seleccionar un camino entre un numero de opciones mutuamente exclusivas a ser presentadas al usuario, usamos una rama condicional (triángulo). Los elementos corriente arriba se conectan a un punto del triángulo; los elementos corriente abajo se conectan al lado opuesto.

Figura 12: Una rama condicional
El ejemplo mostrado en la figura 12 se ve muy parecido al ejemplo del punto de decisión arriba en la figura 10, pero el comportamiento descrito aquí es bastante diferente. En el ejemplo del punto de decisión, sólo un camino (o elemento de navegación) era presentado al usuario; dónde conducía al usuario ese elemento dependía de ciertas condiciones.
En la figura 12, el sistema está tomando una decisión similar, pero sucede antes que la acción del usuario. La rama condicional indica que el sistema está decidiendo cuál camino será presentado al usuario. Los caminos desde la pagina A hacia las páginas B, C y D son mutuamente exclusivos; por ejemplo si existe un camino hacia B, los caminos hacia C y D no existen.
Tal como con los conectores y flechas condicionales, una rama condicional puede entregar al usuario ningún camino (un resultado nulo). La diferencia aquí es que con una rama condicional un resultado nulo está prohibido; y de estar permitido, es uno de tres o más resultados posibles. Indica si una rama permite un resultado nulo en una nota al pie de página o indicación en un anexo.
Elige uno o más: selectores condicionales
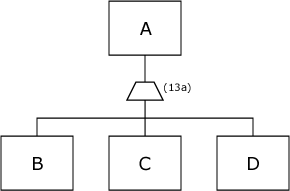
El elemento selector condicional (representado por un trapezoide) funciona de manera muy similar a la rama condicional, con una diferencia importante: con el selector, los varios caminos corriente abajo no son mutuamente exclusivos, cualquier número de caminos que satisfagan las condiciones pueden ser presentados al usuario.

Figura 13: Un selector condicional
La aplicación más común del selector condicional es en resultados generados por un motor de búsqueda. En este caso, la pagina de resultados de búsqueda aparecería corriente abajo desde el selector; la condición es el criterio de búsqueda ingresado por el usuario; los caminos corriente abajo llevarían a las paginas de contenido indexadas por el motor de búsqueda. Tal como con una rama condicional, el selector condicional puede generar un resultado nulo -- de hecho, es mucho más común con un selector que con una rama.
Una decisión, muchos caminos: racimos
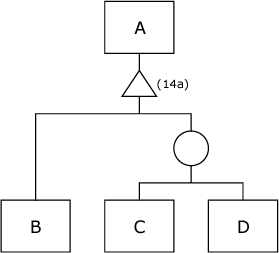
Algunas estructuras condicionales requieren que el sistema presente más de un camino basado en ciertas condiciones. Asociamos estos caminos en la estructura con un racimo (representado por un circulo). El racimo puede aparecer corriente abajo desde una rama condicional o un selector condicional.

Figura 14: Un racimo corriente abajo desde una rama
La estructura dibujada en la Figura 14 funciona de forma muy similar a una rama condicional, pero por una condición estamos presentando más de un camino al usuario. Entonces, si el atributo siendo evaluado tiene valor x, el usuario ve un camino hacia la pagina B; pero si el atributo tiene valor y, el usuario ve caminos hacia ambas paginas C y D.
Algunas restricciones pueden aplicar: áreas condicionales
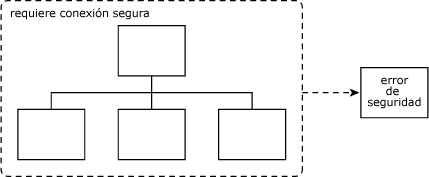
Cuando una o más condiciones aplican a un grupo de páginas, esas páginas son encerradas en un área condicional -- un rectángulo de esquinas redondeadas, pero con un tratamiento de línea cortada como el conector condicional.

Figura 15: Un ejemplo de uso de un área condicional donde se requiere una conexión segura
Las áreas condicionales se usan comúnmente en situaciones que involucran permisos de acceso, como cuando se requiere un login o conexión encriptada (SSL). A diferencia de otros tipos de áreas, las áreas condicionales son asociadas con un resultado, el cual se genera en caso de que la(s) condición(es) no son satisfechas.
Conclusión
Si deseas ver cómo se arma el sistema completo, aquí hay un diagrama de muestra de la arquitectura de información y diseńo de interacción de MetaFilter. (No estuve involucrado en el desarrollo de este sitio; este diagrama fue desarrollado a partir del sitio.)
Scott Larson creó esta práctica hoja de trucos para una referencia rápida a los varios elementos condicionales. Y para aquellos interesados en crear sus propias librerías de formas para usar en una aplicación diferente a las que aparecen abajo, aquí hay un PDF de todas las formas (gracias a Ross Olson por la sugerencia).
El vocabulario necesariamente representa sólo un primer paso. A medida que la arquitectura de información y diseńo de interacción continúan su evolución, aparecerán situaciones que este vocabulario no abarca. Tu retroalimentación y recomendaciones para la próxima versión de este vocabulario son bienvenidas.
Librerías descargbles de formas
OmniGraffle 2.0 es la primera aplicación en despacharse con soporte incorporado para el vocabulario visual. OmniGraffle viene actualmente pre-instalado en todos los Apple Power Mac y PowerBook. Tambien puede ser dascargado desde el sitio Omni.
Otras librerías de formas disponibles:
- Archivo de patrón para Visio 2000
- Archivo de patrón para Visio 5
- Archivo de patrón para Visio 4
- Archivo PowerPoint
- Archivo de librería para Adobe InDesign
- Archivo de librería para FreeHand 10 (gracias Andrew Crow)
- Archivo de librería para FreeHand 9 (gracias Andrew Crow)
- Archivo EPS Illustrator
- Archivo de librería para iGrafx Flowcharter 2000 (gracias Andrew Robinson)
- Colección de archivos SVG (1.9 MB)
- Colección de archivos EPS que contienen un elemento por archivo, útil para ser importado en otras aplicaciones (1.1 MB)

No hay comentarios:
Publicar un comentario